
Cloudflare 从入门到精通 9. Web Analytics
📜 前言
我们上线一个网站后往往需要添加追踪统计的功能,方便我们了解当前网站的流量,Cloudflare Web Analytics 工具可以以简单的方式集成到我们的网站,帮助我们实现网站流量分析
🧾 教程
下面的教程分三种情况介绍如何将 Cloudflare Web Analytics 接入你的网站
通过 Cloudflare 代理的网站
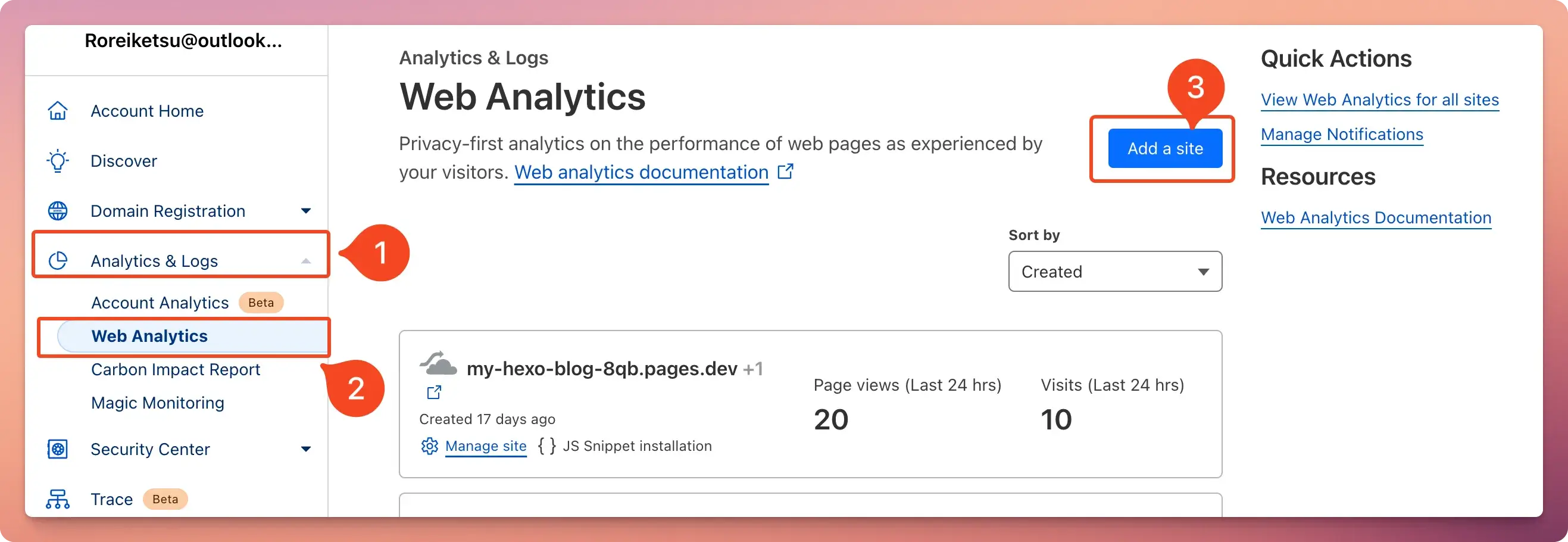
如果你的域名是托管在 Cloudflare 上的且开启了小黄云,那集成 Web Analytics 十分简单,进入后台选择 Analytics & Logs --> Web Analytics --> Add a site

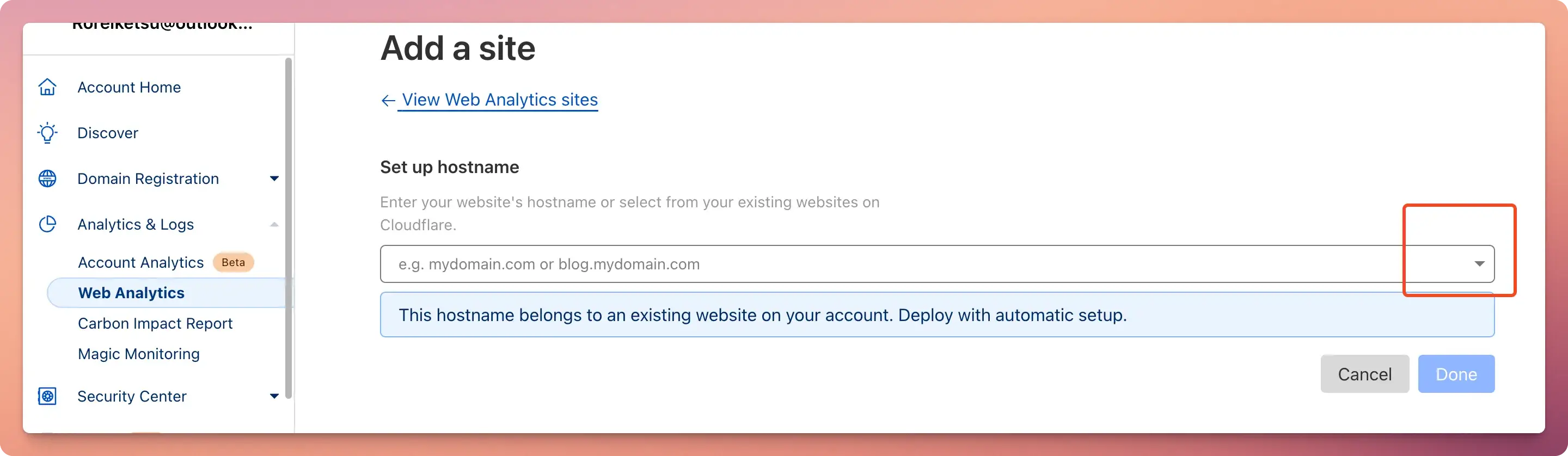
进入菜单后,在下来菜单中选择你托管在 Cloudflare 中的域名,然后点击 Done 即可

不通过 Cloudflare 代理的网站
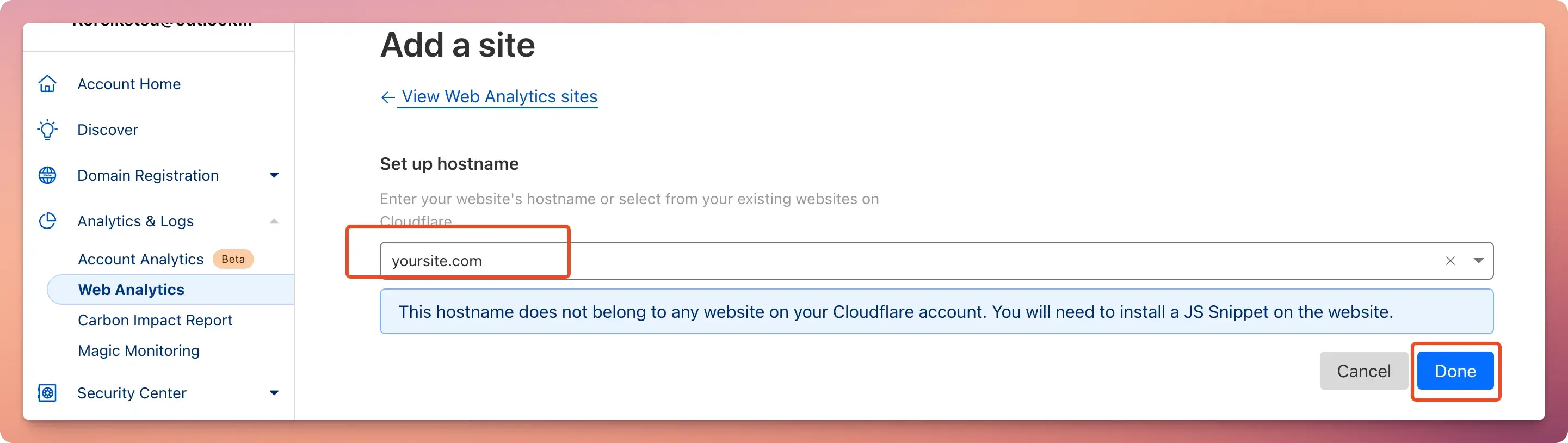
如果你的网站不是由 Cloudflare 代理的,其他步骤都相同,只是在 Set up hostname 步骤里输入域名后再点击完成

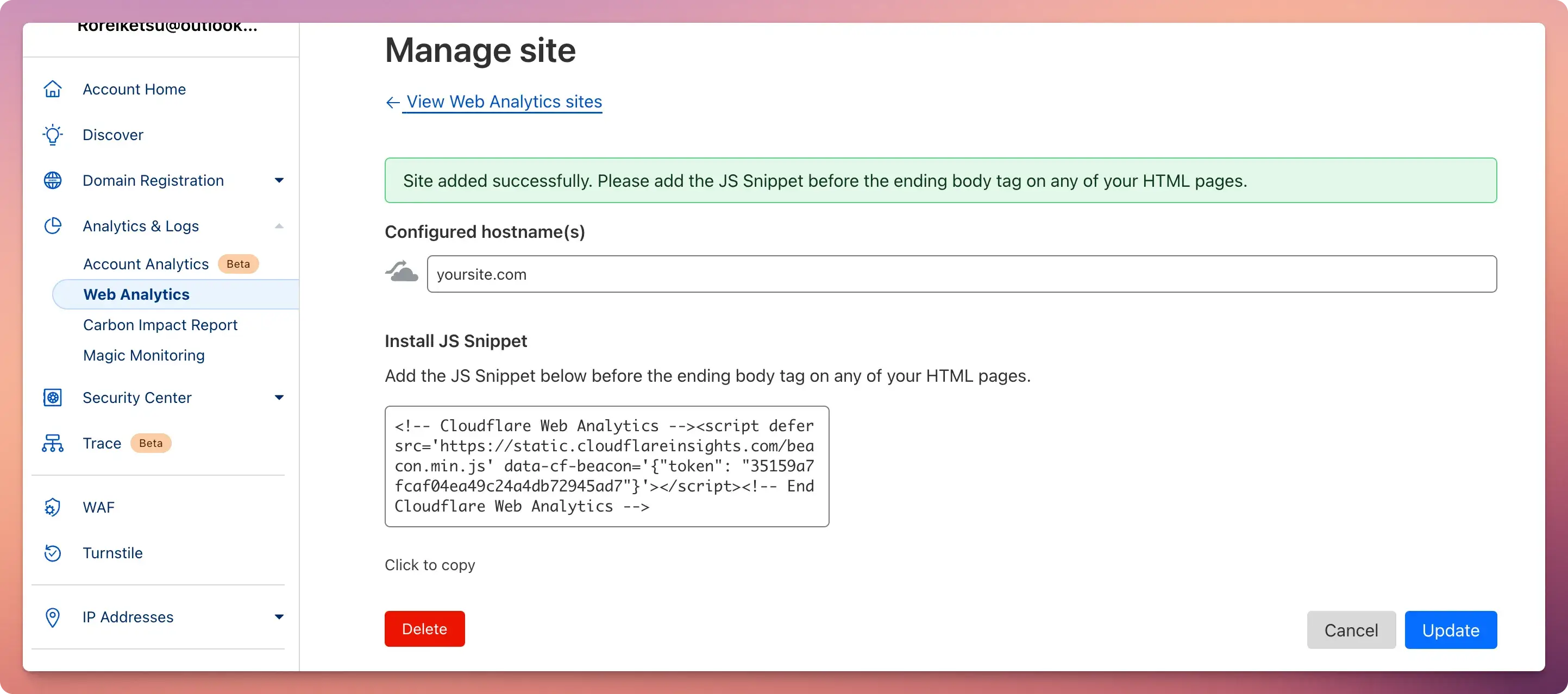
此时你需要将下面的 JS 代码粘贴到你的网站的任意 HTML 的 header 里

Pages 项目
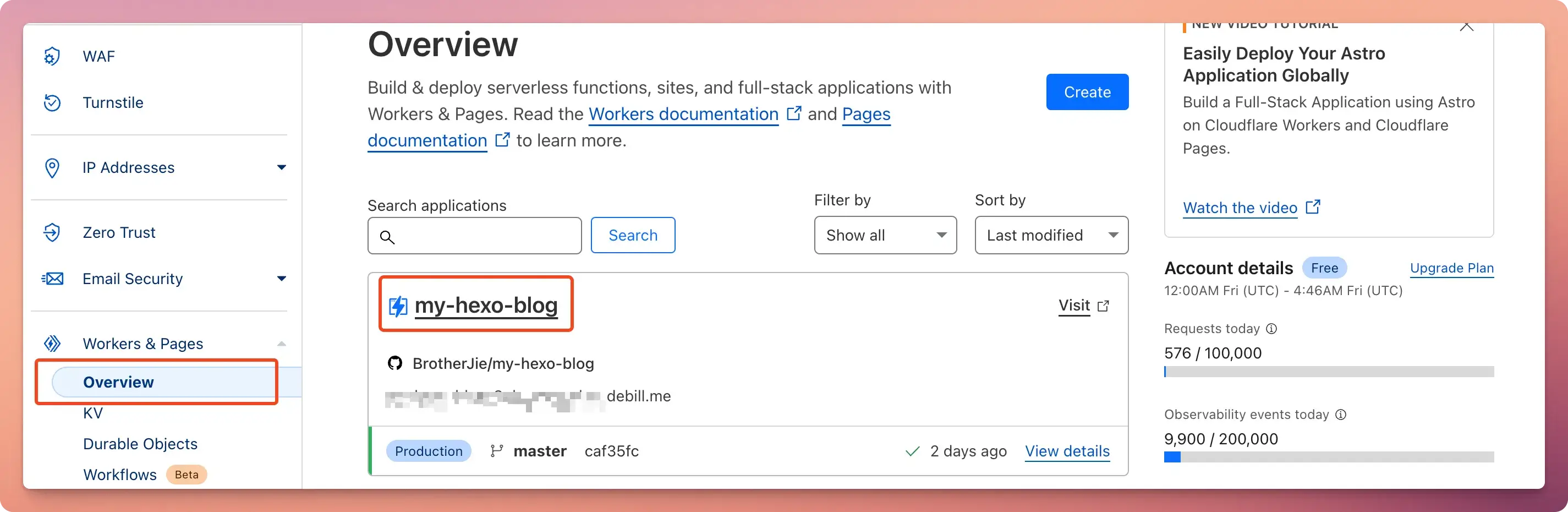
Pages 项目集成十分简单,进入后台后,选择 Workers & Pages -> 选择你的项目

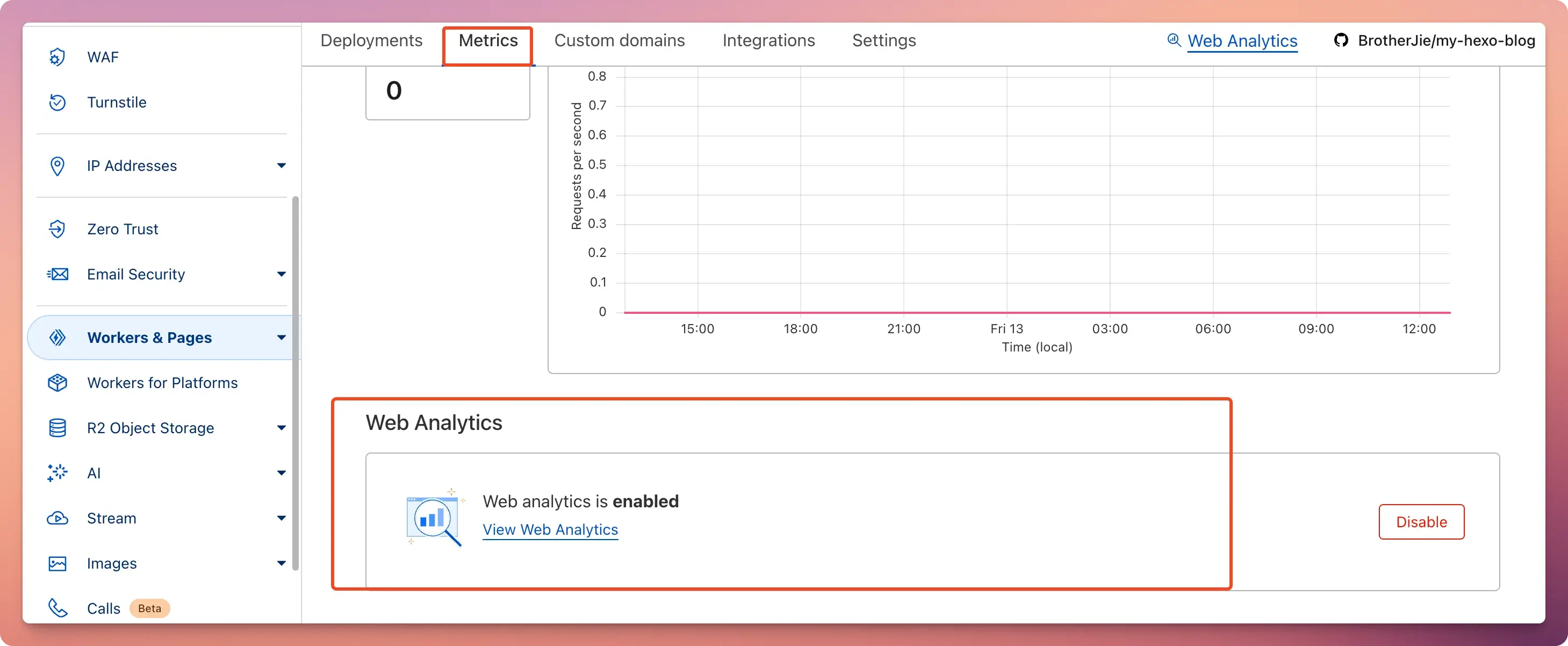
点击上方 Tab,然后拉到最下方 enable 就集成好了

📊 指标讲解
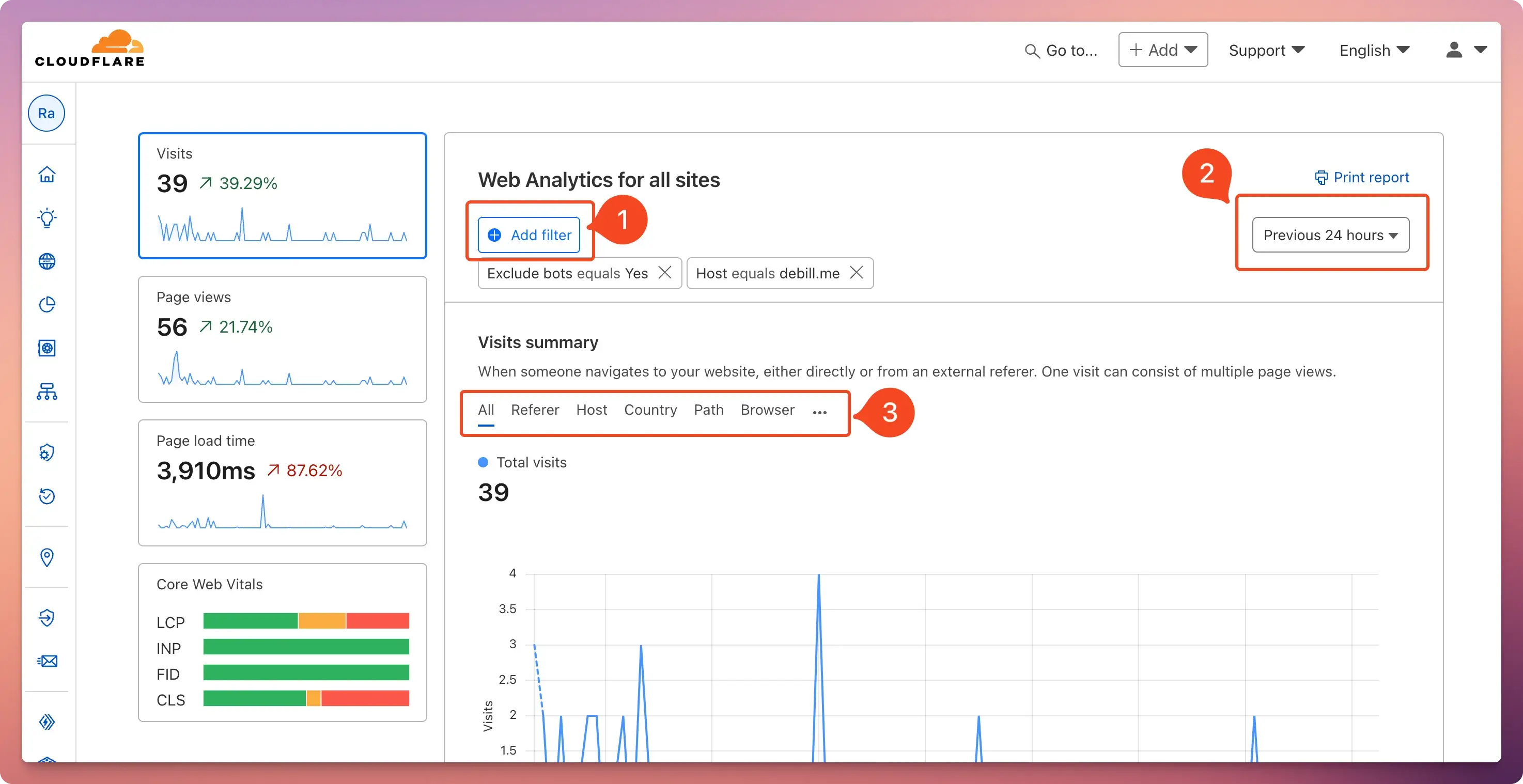
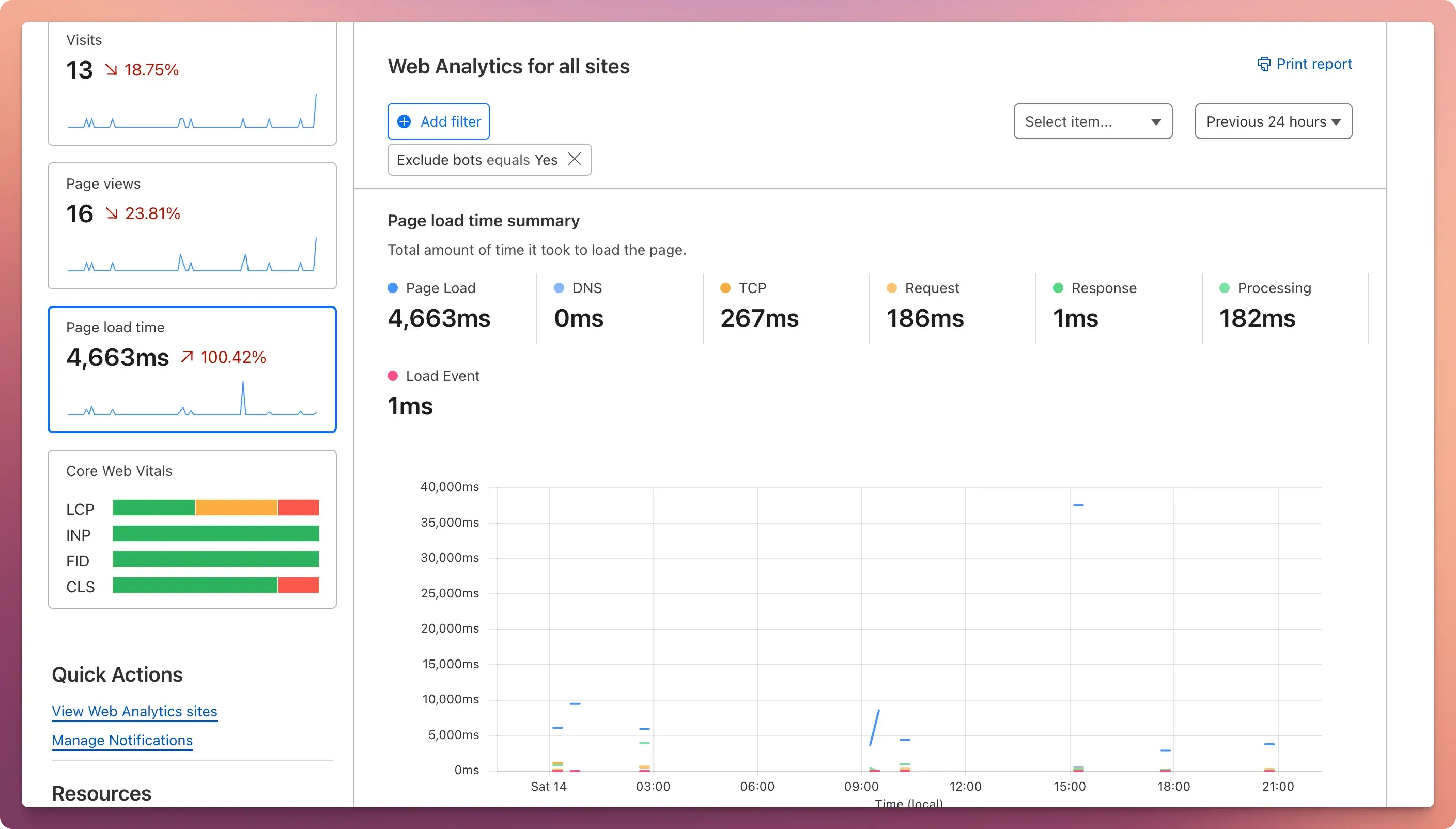
进入后代后选择 Analytics & Logs --> Web Analytics 再进入刚刚设置追踪的网站,Cloudflare 会默认展示过去 24 小时里网站的数据,可以看到很多统计指标,先看最左上角
Visits - 网站访问量
你可以添加不同的 filter 查看具体的数据,也可以选择查看的流量的日期区间(最高支持半年),拉到页面最下面能看到所有信息,包括总访问数、流量都从哪些国家来的、从哪些链接过来的,访问的页面路径是哪些、访问的设备等信息

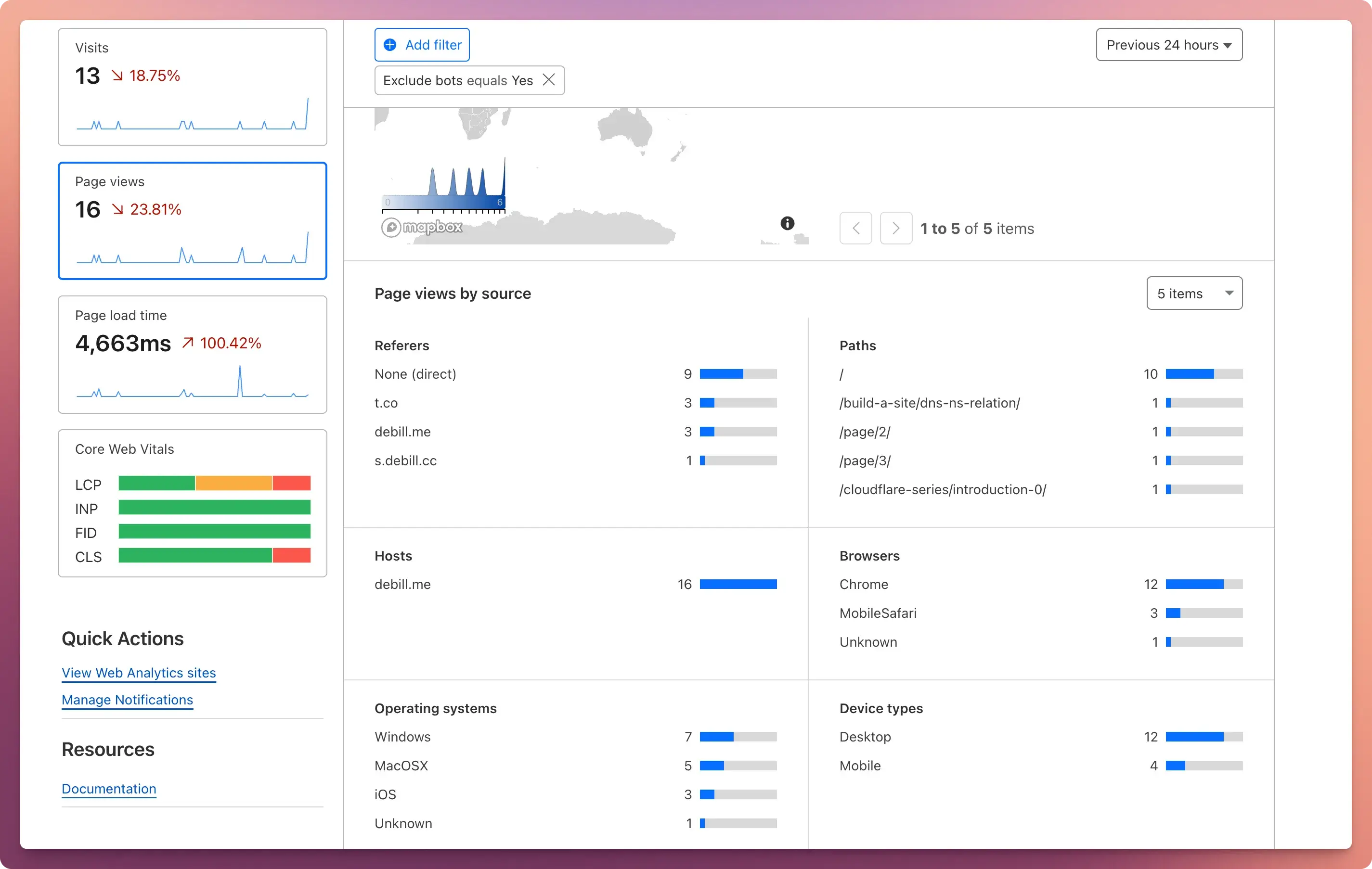
Page views - 页面访问量
Page views 页面和 Visits 页面差不多

Page load time - 页面加载时间
这个指标是体现户访问你网站是快还是慢最直观的指标,加载页面的总耗时。页面加载时间由很多部分组成,包括但不限于 DNS 解析时间 、TCP 建链时间、请求时间、响应时间、浏览器渲染页面时间等,所以不能将下面每部分时间汇总。还有一些耗时非显示,例如 pre-DNS lookup 的时间

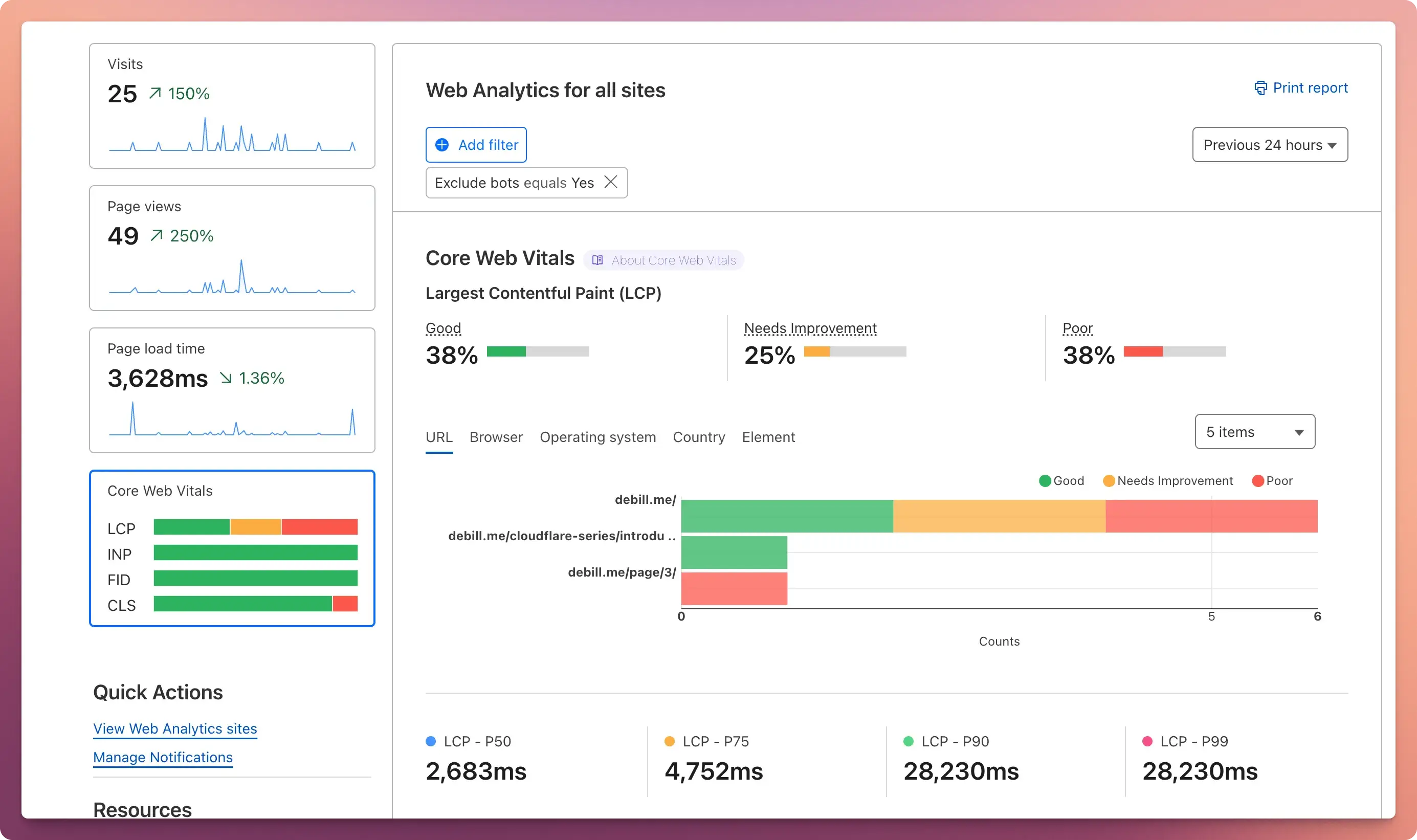
Core Web Vitals

最后一项是由谷歌创造的 CWV (Core Web Vital)指标,用于衡量网站的用户体验如何。分别由以下 4 个指标组成:
- Largest Contentful Paint (LCP) ↗: 测量用户感知的页面加载速度。它返回页面主要内容的加载时间。尽可能让 75%的网页访问的 LCP 不超过 2.5 秒,小于 2.5 秒则为 good
- Interaction to Next Paint (INP) ↗: 衡量用户界面响应能力——网站对点击或按键等用户交互的响应速度。良好的响应代表网页对用户交互能做出快速响应,INP 低于或等于 200 毫秒表示网页响应速度良好
- First Input Delay (FID) ↗: 衡量网站对第一个用户输入的响应速度
- Cumulative Layout Shift (CLS) ↗: 测量视觉稳定性,即在将各种元素加载到视图中时页面布局是否发生变化。尽可能让 75% 的网页访问的 CLS 不高于 0.1,小于 0.1 则为 good
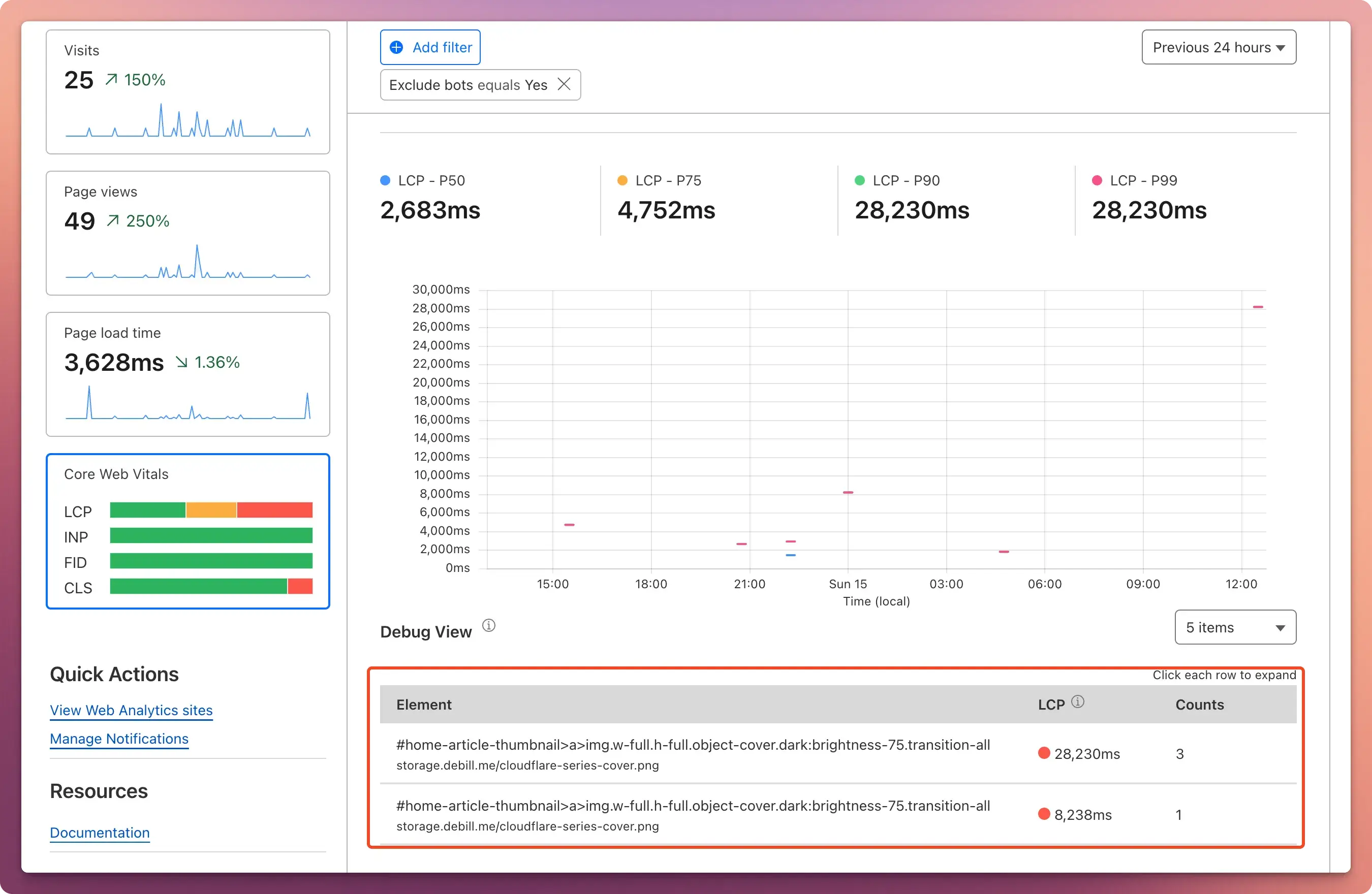
根据 Google 设计的行业标准方法和测试,每个指标都会自动被评为“良好”、“需要改进”或“较差”。往下拉会有一个Debug View页面告诉你哪些元素影响 LCP,需要改善

🍙 对比 Umami
对比 Umami,Visits 和 Page Views 的指标都是有的,但是有以下差别
Cloudflare Web Analytics 优于 Umami 的地方:
- 持续的 Core Web Vitals 指标记录
- Page Load Time 指标
Umami 优于 Cloudflare Web Analytics 的地方:
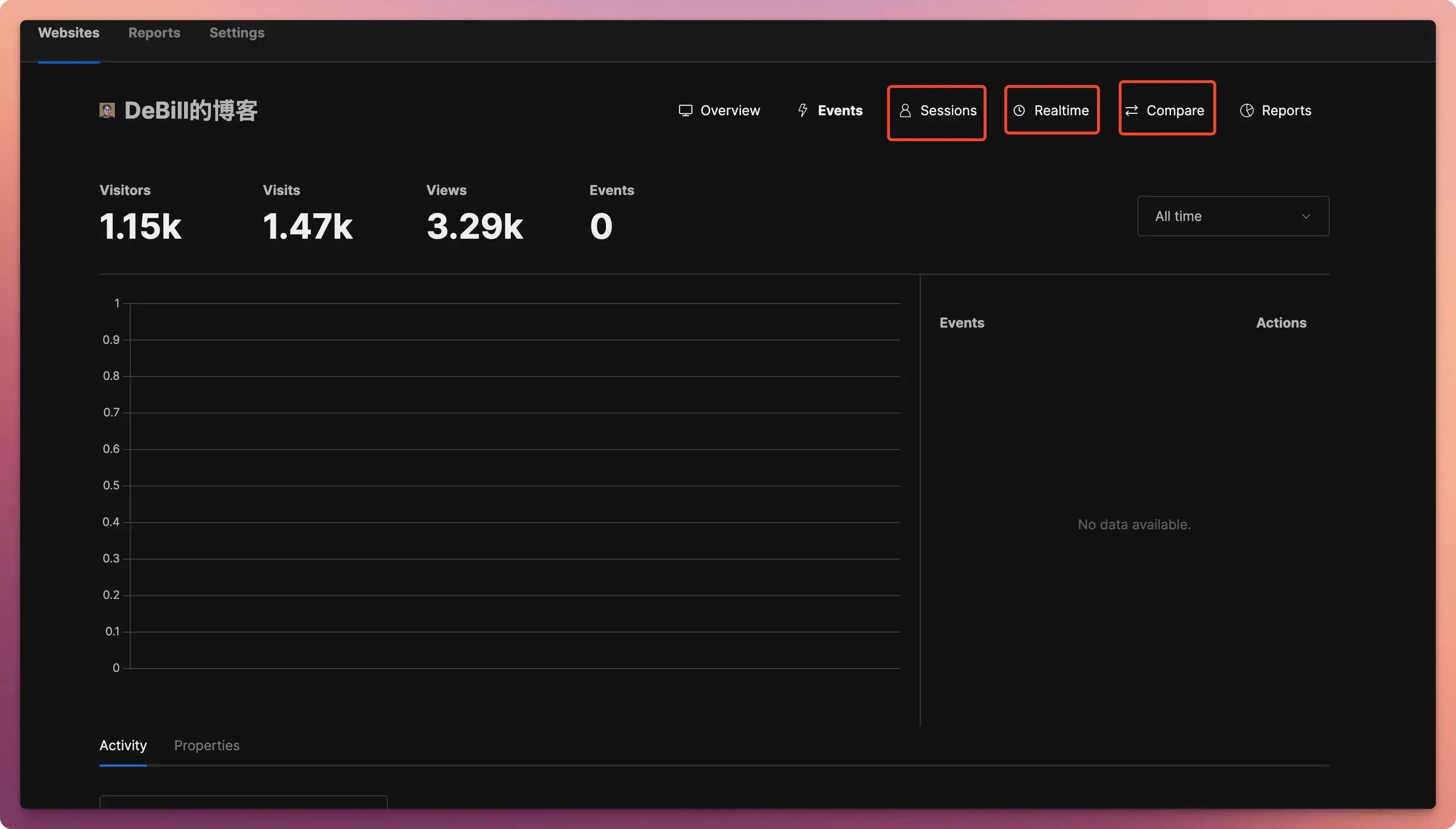
- Session 功能,记录每一个用户的访问次数,访问了多少个页面,从哪个国家用的什么浏览器和设备等信息
- Raealtime 功能记录当前有哪些用户正在访问网站
- Compare 功能可以对比不同时间段的流量情况
- 如果是自部署的 Umami 可以查看网站整个生命周期的流量,Cloudflare Web Analytics 最多只支持半年

🚫 限制
Web Analytics 有一些使用限制
- 免费计划不能设置 Rule 让部分页面不追踪
- Cloudflare 允许最多 10 个非 Cloudflare 代理的网站使用 Web Analytics
- 最多可以查看过去六个月的流量情况
- 不支持 UTM 参数查询。UTM 参数是特殊的查询字符串参数,可以帮助追踪流量的来源。目前,Cloudflare Web Analytics 不会记录查询字符串,以避免收集潜在的敏感数据。
🕳️ 避坑指南
- 如果你将 Cache-Control 标头设置为 public,no-transform,Cloudflare 将无法修改网站的原始 payload。因此,Beacon 脚本不会自动注入网站,Web Analytics 将不起作用
- Cloudflare Web Analytics 可以通过覆盖 History API 的 pushState 函数并监听 onpopstate 事件来自动跟踪单页应用程序 (SPA) 上的用户交互。注意,不支持基于哈希的路由器。
- 有朋友反馈,Web Analytics 可能会把 DOMContentLoaded 时间变长很多导致访问性能差
- 当你的主域名开启了 Web Analytics,所有子域名也会默认使用 Web Analytics
📝 总结
如果你的域名托管在 Cloudflare,图省事又对网站统计没有特殊的需求,只想看看 UV 和 PV 等指标,那么直接一键集成 Web Analytics 最方便。如果还需要其他的一些功能,例如:Session 查看、网站点击热力图查看、网站目前谁在线等,建议使用 Umami、Posthog等专业做网站流量统计的服务。
- 标题: Cloudflare 从入门到精通 9. Web Analytics
- 作者: DeBill
- 创建于 : 2024-12-16 09:33:00
- 更新于 : 2025-09-19 22:53:12
- 链接: https://debill.me//cloudflare-series/cloudflare-web-analytics-9/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。